jquery get absolute path of upload file
In this article I will explain with an instance, how to upload and display Image file using Path stored in database in WebGrid using Entity Framework in ASP.Net MVC Razor.
Image files will exist uploaded and and then will be saved into a Folder (Directory) on disk. The Path of the saved files will be inserted into a Database Table using Entity Framework .
Finally using the Path, the Paradigm Files will be retrieved and displayed in WebGrid forth with feature to Zoom the Image using jQuery.
Database
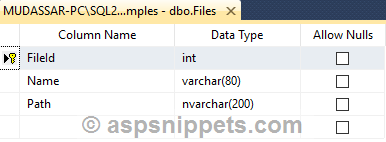
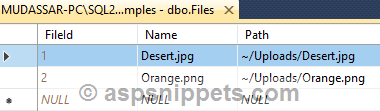
This article makes use of a tabular array named Files whose schema is defined as follows.

Notation : You can download the database table SQL by clicking the download link below.
Entity Framework Model
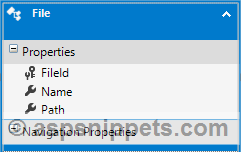
One time the Entity Framework is configured and continued to the database table, the Model volition look equally shown beneath.

Controller
The Controller consists of 2 Action methods.
Action method for handling GET functioning
Inside this Action method, all the Paradigm files are fetched from database using Entity Framework and are returned to the View.
Action method for handling Postal service operation for uploading Image Files
This Activeness method gets chosen when an Image file is selected and the Upload Button is clicked, and it gets the uploaded file in the HttpPostedFileBase parameter.
The uploaded Epitome file is beginning saved into a Binder named Uploads within the Project Folder and then the Name and the Path of the Image file is inserted into the Tabular array using Entity Framework .
Note : The Relative Path of the Image file volition exist saved in the database for ease of conversion to Accented Path or Absolute URL.
public class HomeController : Controller
{
// Become: Dwelling house
public ActionResult Index()
{
FilesEntities entities = new FilesEntities ();
render View(entities.Files.ToList());
}
[ HttpPost ]
public ActionResult Index( HttpPostedFileBase postedFile)
{
//Extract Image File Name.
string fileName = System.IO. Path .GetFileName(postedFile.FileName);
//Ready the Image File Path.
string filePath = "~/Uploads/" + fileName;
//Save the Epitome File in Folder.
postedFile.SaveAs(Server.MapPath(filePath));
//Insert the Prototype File details in Table.
FilesEntities entities = new FilesEntities ();
entities.Files.Add( new File
{
Name = fileName,
Path = filePath
});
entities.SaveChanges();
//Redirect to Index Action.
return RedirectToAction( "Index" );
}
}
View
Inside the View, in the very outset line the Entity Model class is declared as IEnumerable which specifies that it will be available as a Collection.
Form for Uploading the Image file
This Class consists of an HTML FileUpload and a Submit Button. When the Button is clicked, the Index Action method for handling Mail service performance will exist called.
Displaying the Prototype files
For displaying the records, the WebGrid is rendered using GetHtml function which renders the WebGrid using Model.
The last cavalcade of WebGrid volition display the Image file using its Path and hence it is formatted into an HTML Image element whose SRC is set to the Path of the Image file.
Note : In guild to brandish the Image, offset the Relative Path of the Image file will be converted into Absolute URL using Url.Content function.
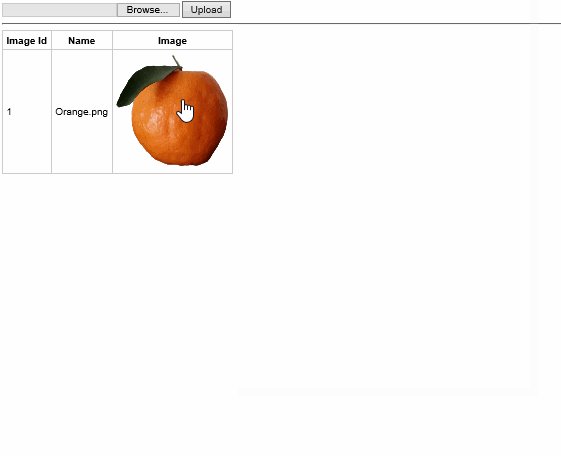
Zooming the Image files
A jQuery click issue handler is assigned to all the HTML Image elements within the WebGrid . When an HTML Image element is clicked, the Image element is cloned and displayed in larger size within a jQuery UI Model Popup.
@model IEnumerable <WebGrid_Image_Path_Database_EF_MVC. File >
@{
Layout = null ;
WebGrid webGrid = new WebGrid (source: Model, canSort: false , canPage: fake );
}
< !DOCTYPE html >
< html >
< head >
< meta name ="viewport" content ="width=device-width" />
< title > Index </ championship >
< style blazon ="text/css">
body {
font-family : Arial ;
font-size : 10pt ;
}
.Filigree {
border : 1px solid #ccc ;
border-collapse : collapse ;
}
.Grid th {
background-color : #F7F7F7 ;
font-weight : bold ;
}
.Grid thursday , .Grid td {
padding : 5px ;
border : 1px solid #ccc ;
}
.Grid , .Grid tabular array td {
border : 0px solid #ccc ;
}
.Filigree img {
height : 150px ;
width : 150px ;
cursor : pointer ;
}
#dialog img {
height : 550px ;
width : 575px ;
cursor : pointer ;
}
</ way >
</ head >
< body >
@ using (Html.BeginForm( "Alphabetize" , "Home" , FormMethod .Post, new { enctype = "multipart/grade-data" }))
{
< input type ="file" name ="postedFile" />
< input blazon ="submit" id ="btnUpload" value ="Upload" />
}
< hr />
@webGrid.GetHtml(
htmlAttributes: new { @id = "WebGrid" , @grade = "Grid" },
columns: webGrid.Columns(
webGrid.Column( "FileId" , "Prototype Id" ),
webGrid.Column( "Proper noun" , "Name" ),
webGrid.Column( "Path" , "Image" ,
format: @<text> < img alt =" @ item.Proper noun "
src =" @ Url.Content(item.Path) " /> </text> )))
< div id ="dialog" way =" display : none"></ div >
< script blazon ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jquery/i.eight.three/jquery.min.js"></ script >
< link rel ="stylesheet" href ="https://ajax.googleapis.com/ajax/libs/jqueryui/1.eight.24/themes/kickoff/jquery-ui.css" />
< script blazon ="text/javascript" src ="https://ajax.googleapis.com/ajax/libs/jqueryui/one.eight.24/jquery-ui.min.js"></ script >
< script type ="text/javascript">
$( function () {
$( "#dialog" ).dialog({
autoOpen: imitation ,
modal: true ,
height: 600,
width: 600,
championship: "Zoomed Epitome"
});
$( ".Grid img" ).click( part () {
$( '#dialog' ).html( '' );
$( '#dialog' ).append($( this ).clone());
$( '#dialog' ).dialog( 'open up' );
});
});
</ script >
</ body >
</ html >
Screenshots
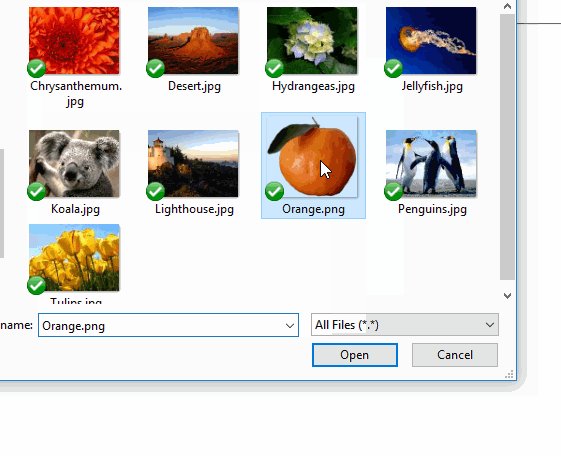
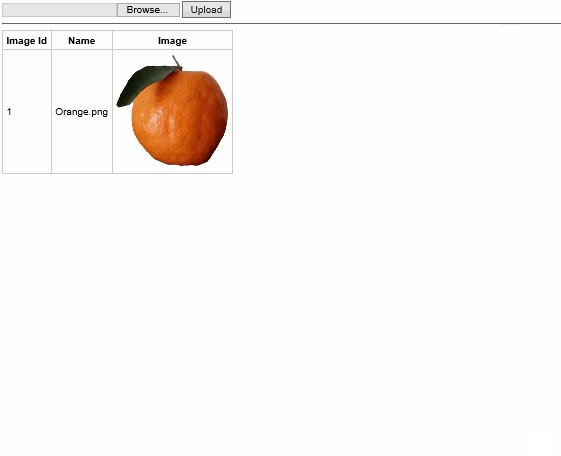
Uploading and displaying the Image Files

Inserted records of Image files

Downloads
Source: https://www.aspsnippets.com/Articles/Upload-and-Display-Image-file-using-Path-stored-in-database-in-WebGrid-using-Entity-Framework-in-ASPNet-MVC.aspx
0 Response to "jquery get absolute path of upload file"
Post a Comment